Quickstart: Angular
Cypress Component Testing is currently in beta.
To follow along with this guide, you'll need an Angular CLI application.
The quickest way to get started writing component tests for Angular is to use the Angular CLI.
To create an Angular project:
- Install the Angular CLI
npm install -g @angular/cli
- Create a new Angular application:
ng new my-awesome-app
Select all the default options when prompted.
- Go into the directory:
cd my-awesome-app
- Add Cypress
npm install cypress -D
- Open Cypress and follow the Launchpad's prompts!
npx cypress open
Configuring Component Testing
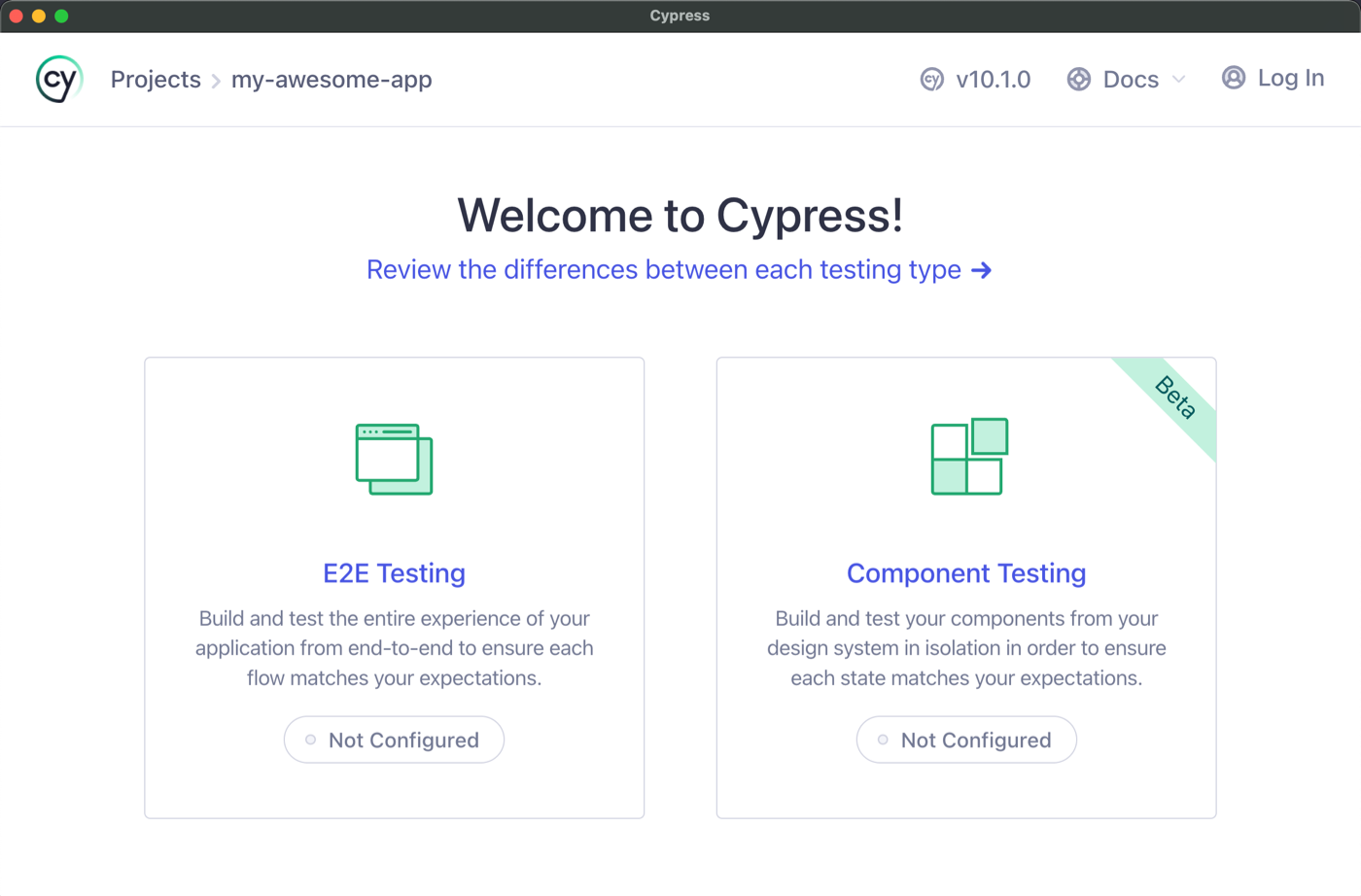
When you run Cypress for the first time in the project, the Cypress app will prompt you to set up either E2E Testing or Component Testing. Choose Component Testing and step through the configuration wizard.

Choose Component Testing
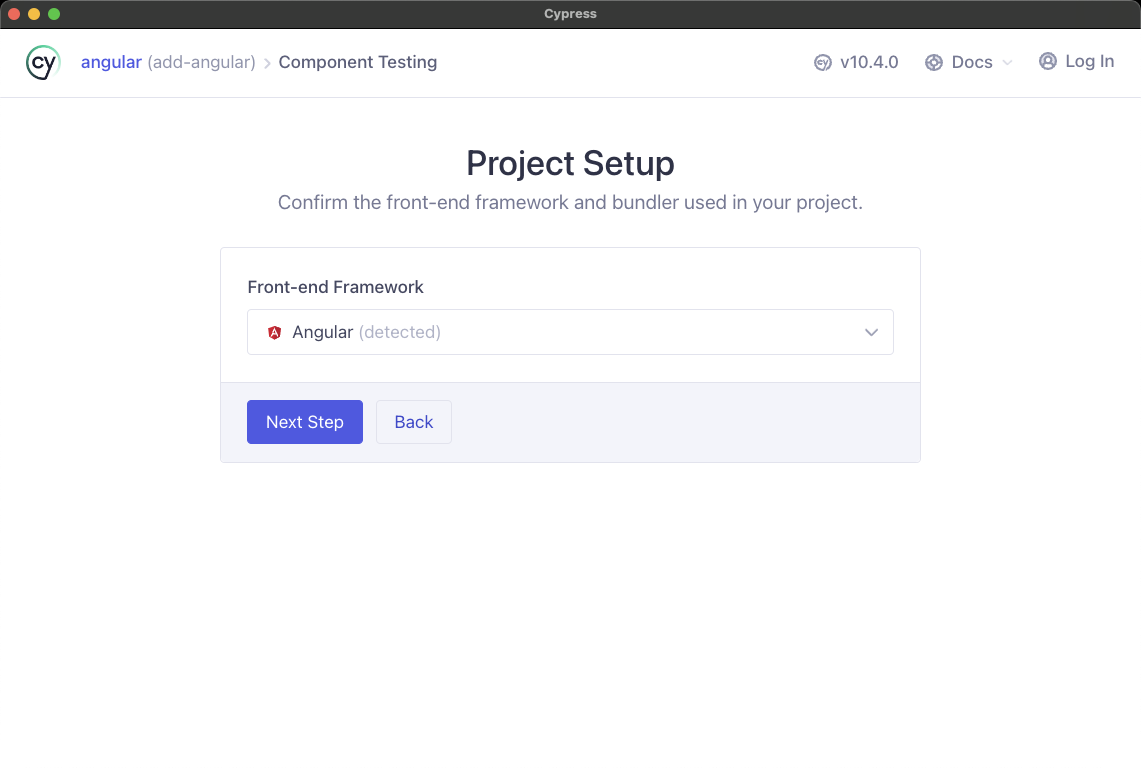
The Project Setup screen automatically detects your framework, which is Angular. Cypress Component Testing uses your existing development server config to render components, helping ensure your components act and display in testing the same as they do in production.

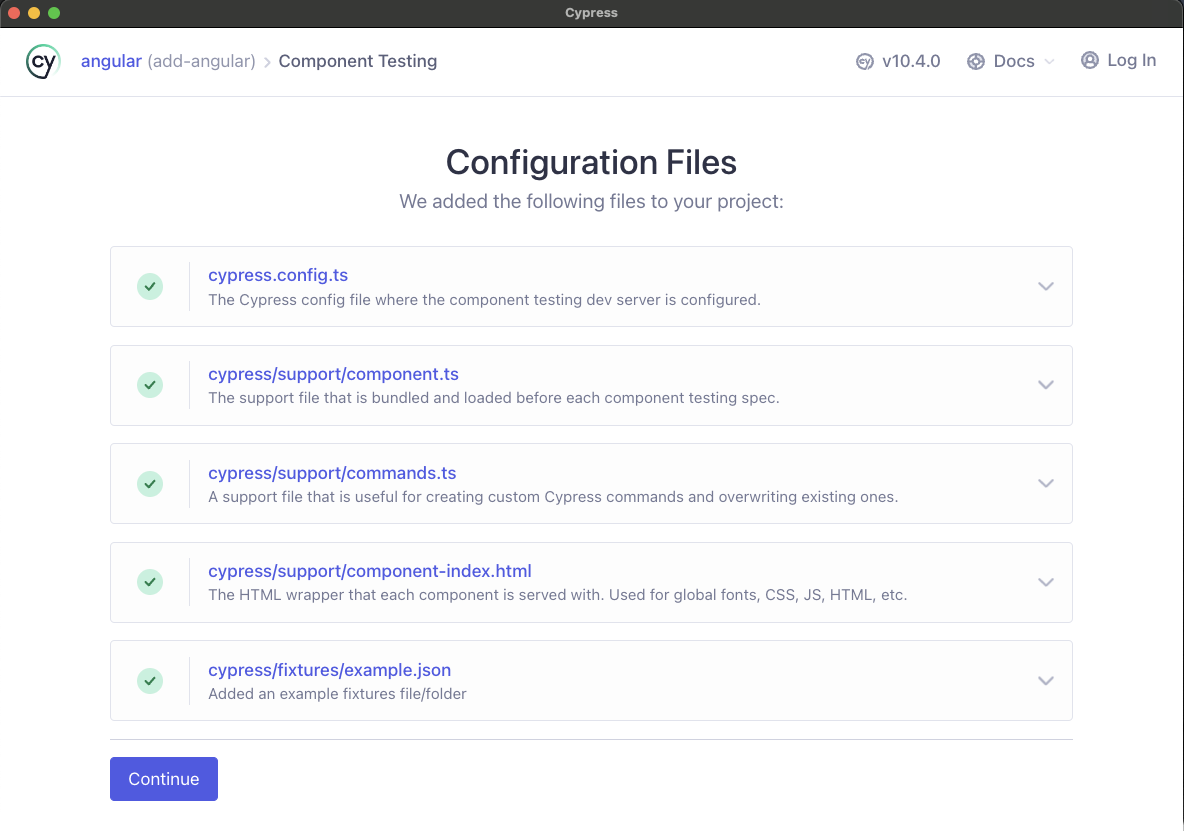
Next, Cypress will detect your framework and generate all the necessary configuration files, and ensure all required dependencies are installed.

The Cypress launchpad will scaffold all of these files for you.
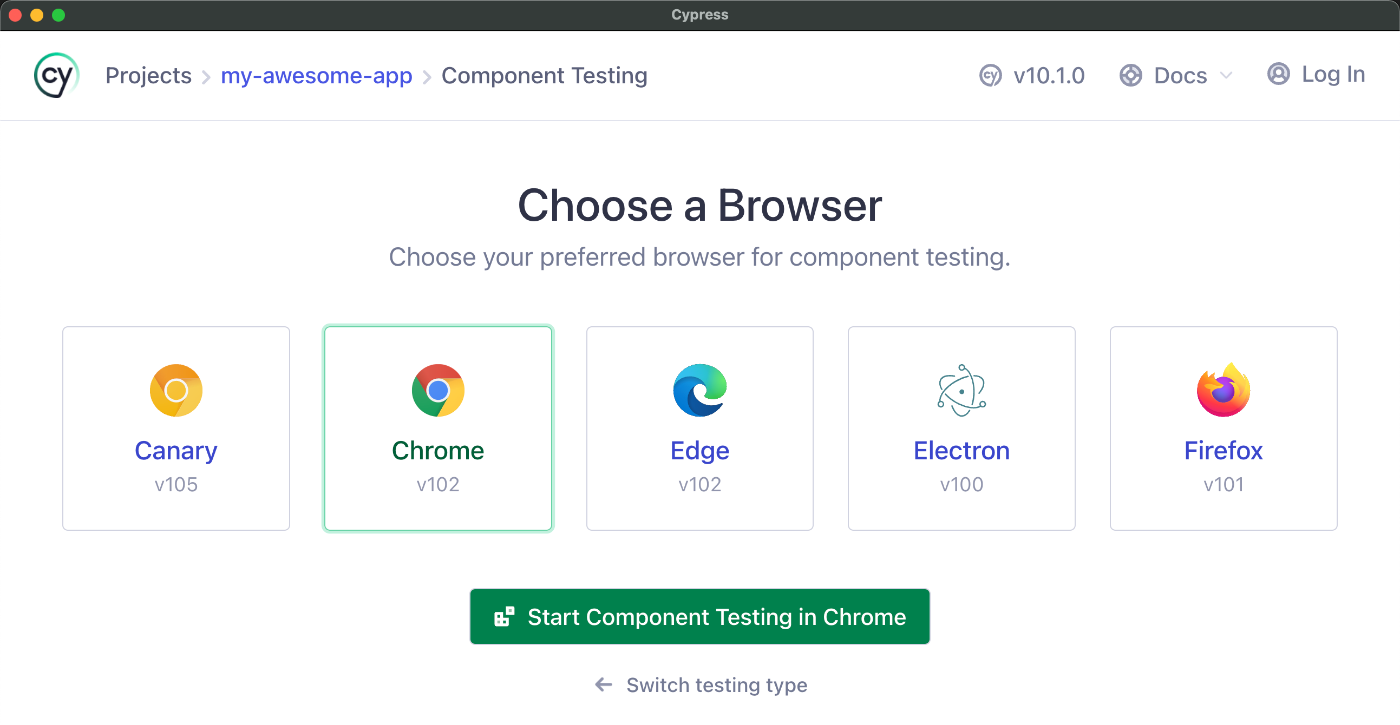
After setting up component testing, you will be at the Browser Selection screen.
Pick the browser of your choice and click the "Start Component Testing" button to open the Cypress app.

Choose your browser
Creating a Component
At this point, your project is set up but has no components to test yet.
In this guide, we'll use a StepperComponent with zero dependencies and one bit
of internal state, a "counter" that can be incremented and decremented by two
buttons.
If your component uses providers, modules, declarations, requests, or other environmental setups, you will need additional work to get your component mounting. This is covered in a later section.
Add a Stepper component to your project by first using the Angular CLI to create a new component:
ng generate component stepper
Next, update the generated stepper.component.ts file with the following:
import { Component, Input } from '@angular/core'
@Component({
selector: 'app-stepper',
template: `<div>
<button aria-label="decrement" (click)="decrement()">-</button>
<span data-cy="counter">{{ count }}</span>
<button aria-label="increment" (click)="increment()">+</button>
</div>`,
})
export class StepperComponent {
@Input() count = 0
decrement(): void {
this.count--
}
increment(): void {
this.count++
}
}
Next Steps
Next, we will learn to mount the StepperComponent with the mount command!